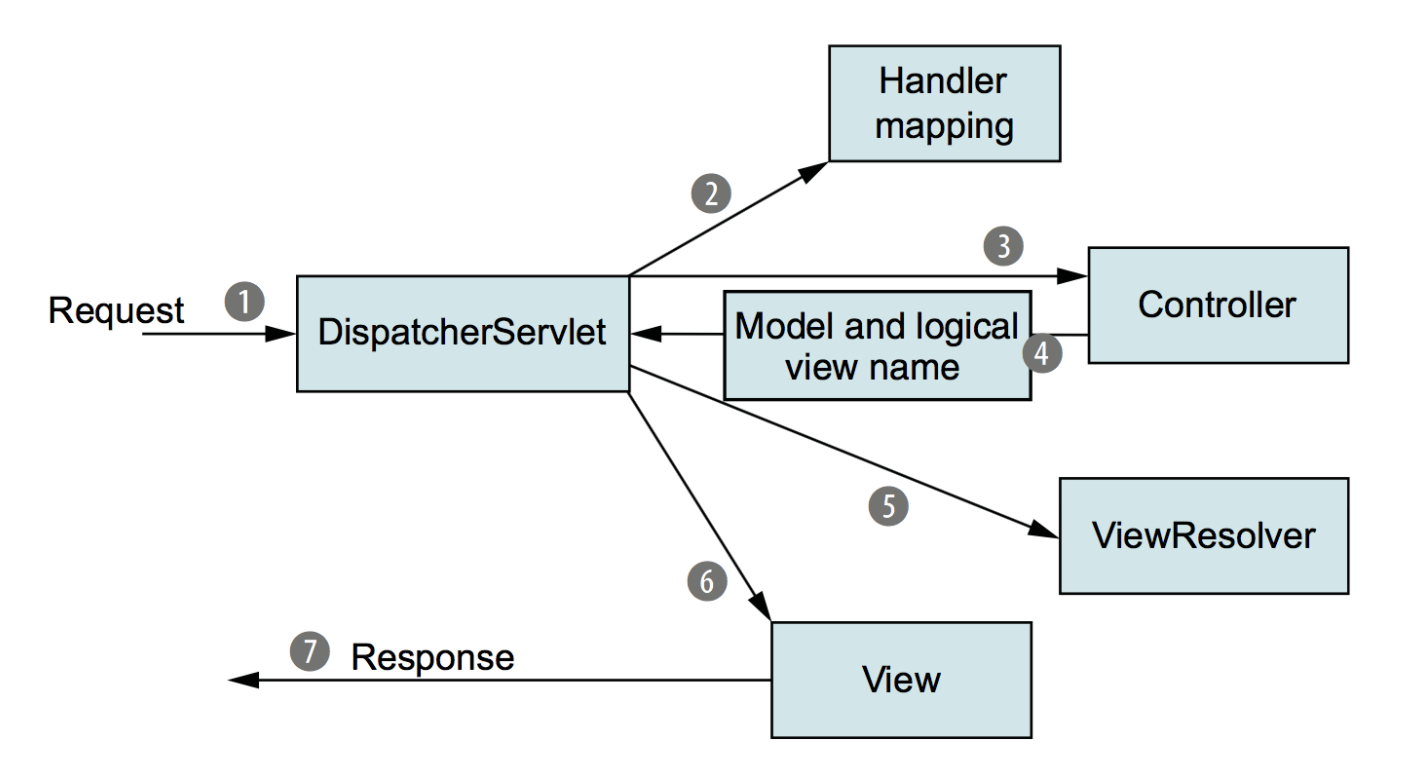
MVC 구조를 알아보자

Client -> DispatcherServlet
DispatcherServlet은 가장 앞단에서 Client의 요청을 받는 부분입니다.
가장 앞단에서 요청을 받아 FrontController 라고도 불립니다.
이것은 Spring에 의해 미리 구현이 되어있는 상태입니다.
DispatcherServlet -> HandlerMapping -> DispatcherServlet
DispatcherServlet은 Request로 부터 URL을 받은 상태입니다.
URL을 처리해줄 API를 찾아야겠죠?
HandlerMapping은 API path와 Controller 메서드가 매칭이 되어있는 상태입니다.
해쉬함수에 key로 API pat를 value로 Controller 메서드가 저장되어 있다고 생각하면 편할 듯 합니다.
DispatcherServlet이 HandlerMapping에 URL을 던져주면 그걸 처리할 Controller 메서드를 전달받을 수 있습니다.
DispatcherServlet -> Controller
HandlerMapping으로 부터 어떤 Controller의 메서드가 일을 할지 확정이 되었기 때문에
직접 가서 Request의 정보 ("Model")를 전달합니다.
@RequestParam 이런 어노테이션으로 값을 받을 수 있는 것도 DispatcherServlet이 전달을 해주었기 때문이지요.
@Controller
public class ItemSearchController {
@GetMapping("/api/search")
@ResponseBody
public List<ItemDto> getItems(@RequestParam String query) {
// ...
}
}Controller -> DispatcherServlet
Client로 받은 API요청을 처리하였습니다.
이제 "Model"정보와 "View"정보를 DispatcherServlet으로 전달을 합니다.
@ResponseBody 어노테이션이나 @RestController를 사용할 경우 "Model"정보와 "View"정보는 따로 전달하지 않겠네요.
(바로 HTTP body에 값을 집어넣어 버리기 때문입니다.)
DispatcherServlet -> ViewResolver
View에 Model을 적용하는 역할을 합니다.
thymeleaf를 활용해보았다면 어떤 내용인지 이해할 수 있을 것이라고 생각합니다.
결과로 나온 view를 client에게 전달합니다.