참고
이 글은 '스프링 시큐리티를 이용하여 로그인 구현' 와 이어지는 내용입니다.
아래 내용은 '스프링 시큐리티를 이용하여 로그인 구현' 페이지에서 설정을 완료한 이후에 적용을 할 수 있습니다.
"로그아웃" 버튼 클릭시
"POST /user/logout" 으로 처리할 예정입니다.
CSRF protection이 기본적으로 enable 되어 있기 떄문입니다.
CSRF protection을 disable 하면 GET /user/logout 으로도 사용이 가능하지만 여기서는 다루지 않을 예정입니다.
HomeController
"POST /user/logout" 요청이 왔을 시 logout 을 할 수 있도록 기능을 구현하는 부분입니다.
'스프링 시큐리티를 이용하여 로그인 구현' 에서 UserDetailsImpl 에 userDetails를 저장해 놓았습니다.
우리는 그 userDetails에 존재하는 username과 password를 사용할 것인데, UserDetails를 들고오기 위해서는 아래와 같이 사용할 수 있습니다.
@AuthenticationPrincipal UserDetailsImpl userDetails
이후 model에 저장하여 view로 넘겨주고 있습니다.
@Controller
public class HomeController {
@GetMapping("/")
public String home(Model model, @AuthenticationPrincipal UserDetailsImpl userDetails) {
model.addAttribute("username", userDetails.getUsername());
return "index";
}
}
확인을 하기 위해서 templates/index.html을 만들어 보겠습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta property="og:title" content="00만의 셀렉샵">
<meta property="og:description" content="관심상품을 선택하고, 최저가 알림을 확인해보세요!">
<meta property="og:image" content="images/og_selectshop.png">
<link href="https://fonts.googleapis.com/css2?family=family=Nanum+Gothic&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="basic.js"></script>
<title>나만의 셀렉샵</title>
</head>
<body>
<div class="header" style="position:relative;">
<div id="header-title-login-user">
<span th:text="${username}"></span> 님의
</div>
<div id="header-title-select-shop">
Select Shop
</div>
<form id="my_form" method="post" action="/user/logout">
<a id="logout-text" href="javascript:{}" onclick="document.getElementById('my_form').submit();">로그아웃</a>
</form>
</div>
<div class="nav">
<div class="nav-see active">
모아보기
</div>
<div class="nav-search">
탐색하기
</div>
</div>
<div id="see-area">
<div id="product-container">
</div>
</div>
<div id="search-area">
<div>
<input type="text" id="query">
<!-- <img src="images/icon-search.png" alt="">-->
</div>
<div id="search-result-box">
</div>
<div id="container" class="popup-container">
<div class="popup">
<button id="close" class="close">
X
</button>
<h1>⏰최저가 설정하기</h1>
<p>최저가를 설정해두면 선택하신 상품의 최저가가 떴을 때<br/> 표시해드려요!</p>
<div>
<input type="text" id="myprice" placeholder="200,000">원
</div>
<button class="cta" onclick="setMyprice()">설정하기</button>
</div>
</div>
</div>
</body>
</html>
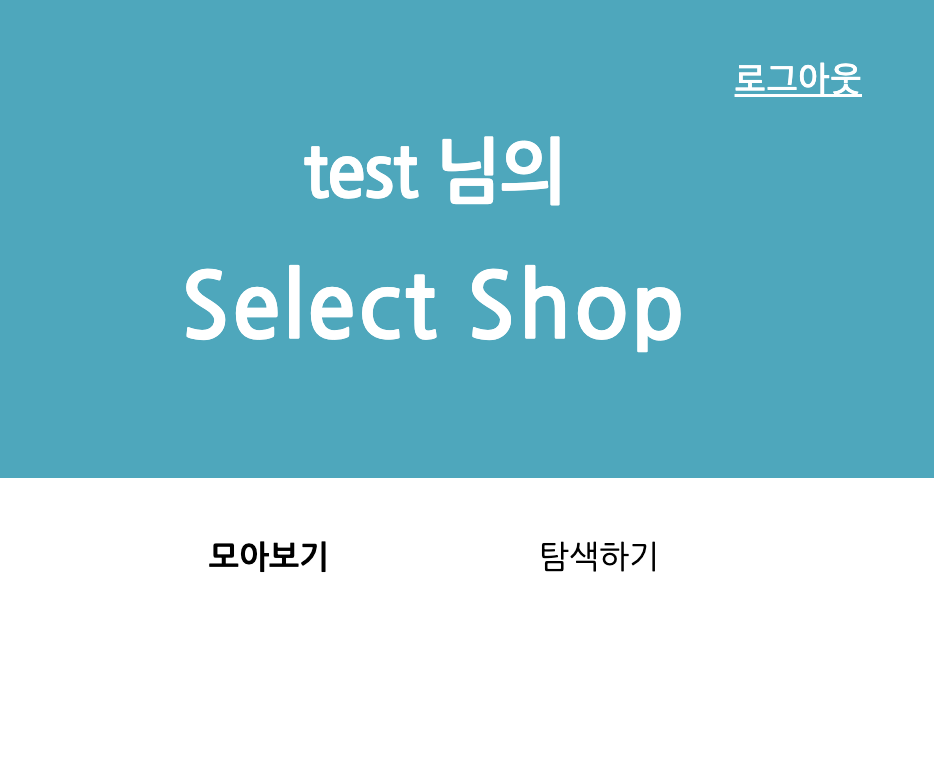
서버를 재시작 한 후 기능이 잘 작동하는지 확인을 해 봅시다.

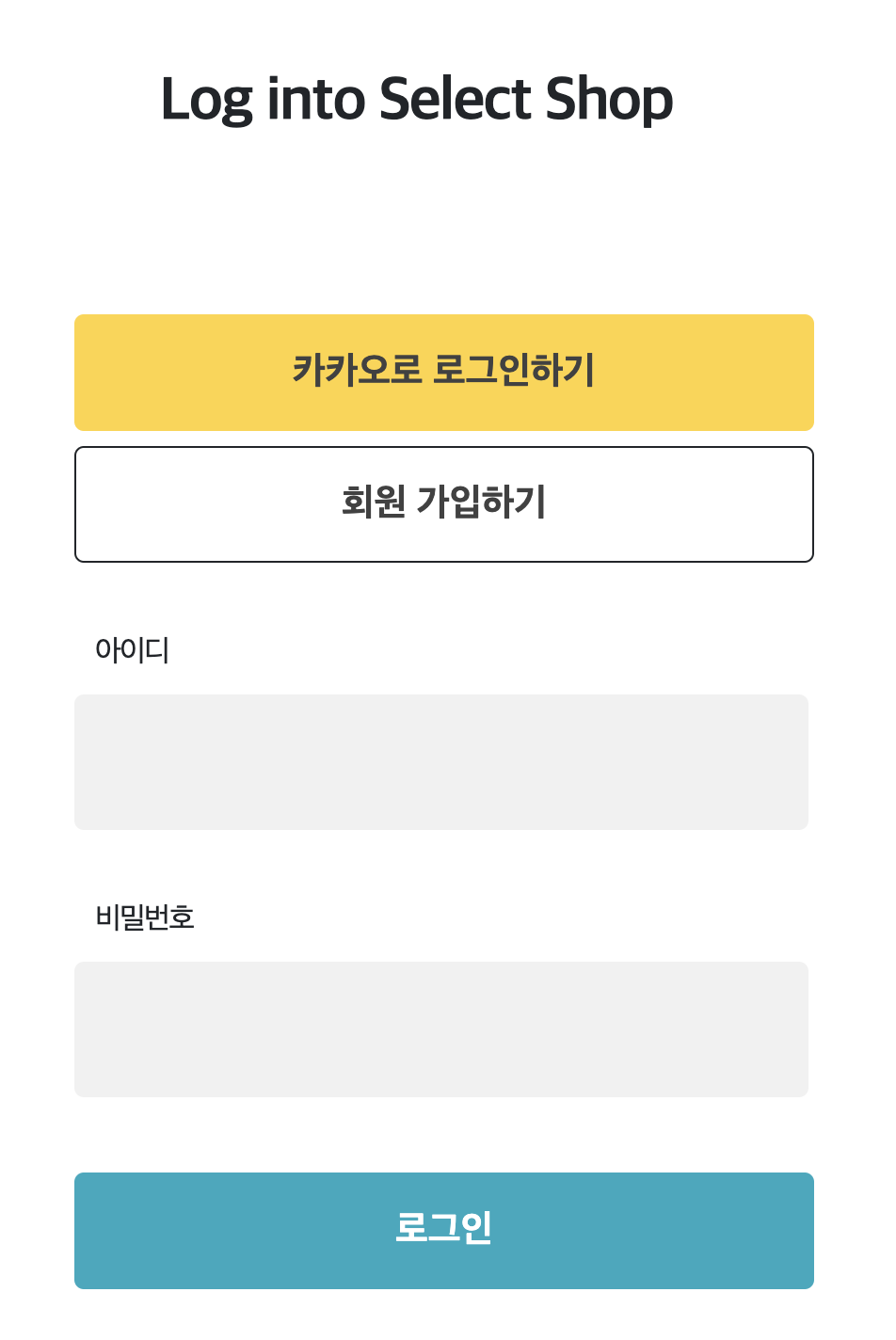
우측 위에 존재하는 로그아웃을 클릭하면 로그인 화면으로 이동하는 것을 확인하실 수 있습니다.

수고하셨습니다!!