1주차는 html, css, javascript에 대한 맛보기였다.
모든것을 상세하게 가르쳐주기 보다는 모든 개념을 빠르게 훑어보고 빠른 결과물을 만들어 낼 수 있도록 설계가 되어있다.
첫번째 주차가 끝나고 나서 만든 결과물이다.
반응형이 아닌, 고정된 형태의 결과물이며 bootstrap을 이용하였다.

html (Hypertext Markup Language)
프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어라고 한다.
html은 웹사이트의 뼈대라고 생각하면 된다.
html은 head와 body라는 영역으로 나눠지고, 각각의 영역안에서 태그(tag)를 이용하여 뼈대를 구성할 수 있다.
우선 주요 태그를 살펴보겠다.
<div> 구역을 나눠주는 태그
<p> paragraph 의 약자, 문단
<ul>, <li> 리스트 태그
<h1> 문서의 제목
<span> 특정 글자만 꾸밀때 사용
<href> 하이퍼 링크
<img> 이미지 태그
<button> 버튼 모형 태그
<input> 입력칸 생성 태그
주요 태그의 사용법이다.
각각의 태그는 열고 닫을 수 있으며, 그 안에 적용할 내용들을 삽입하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
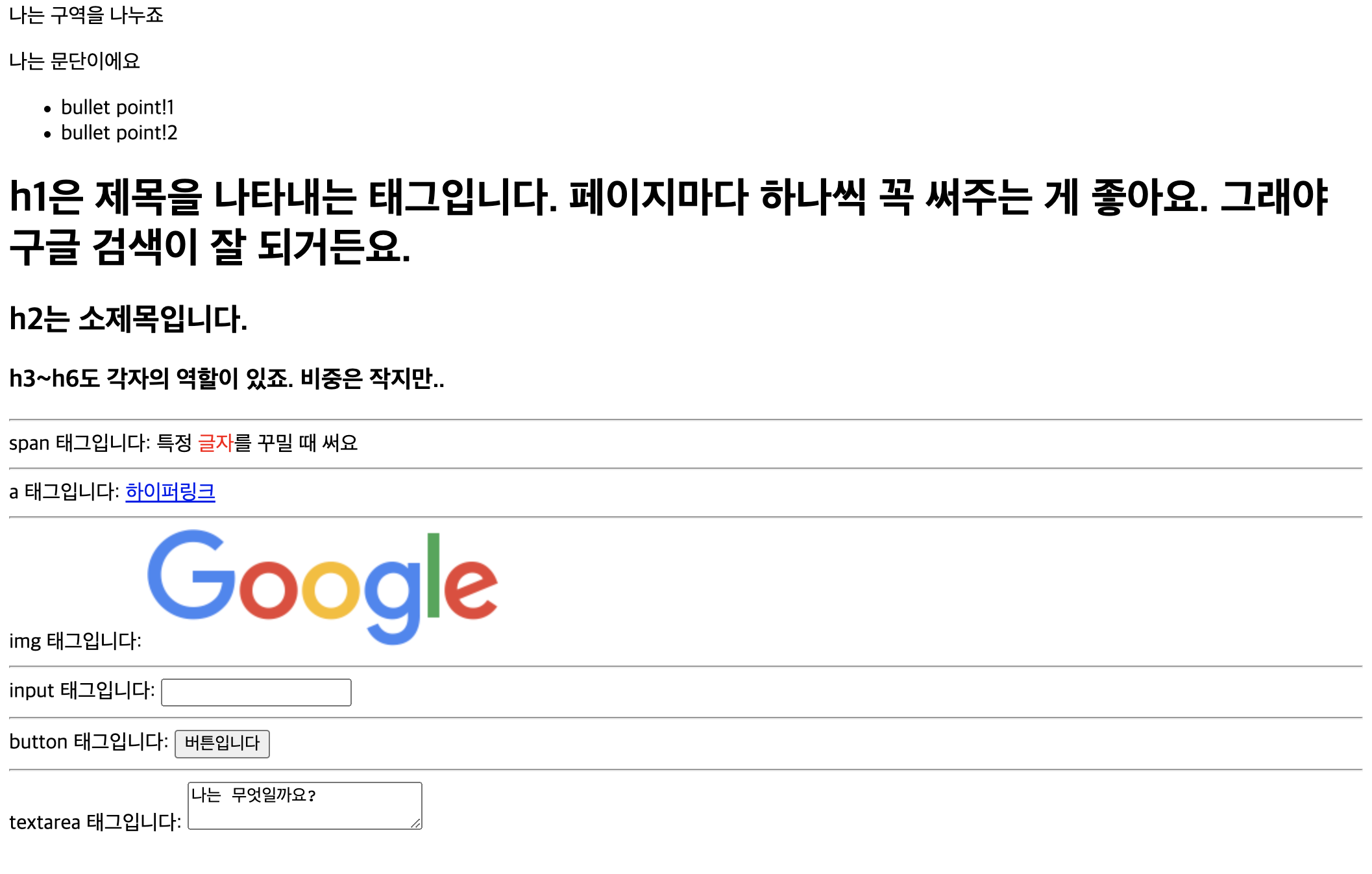
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
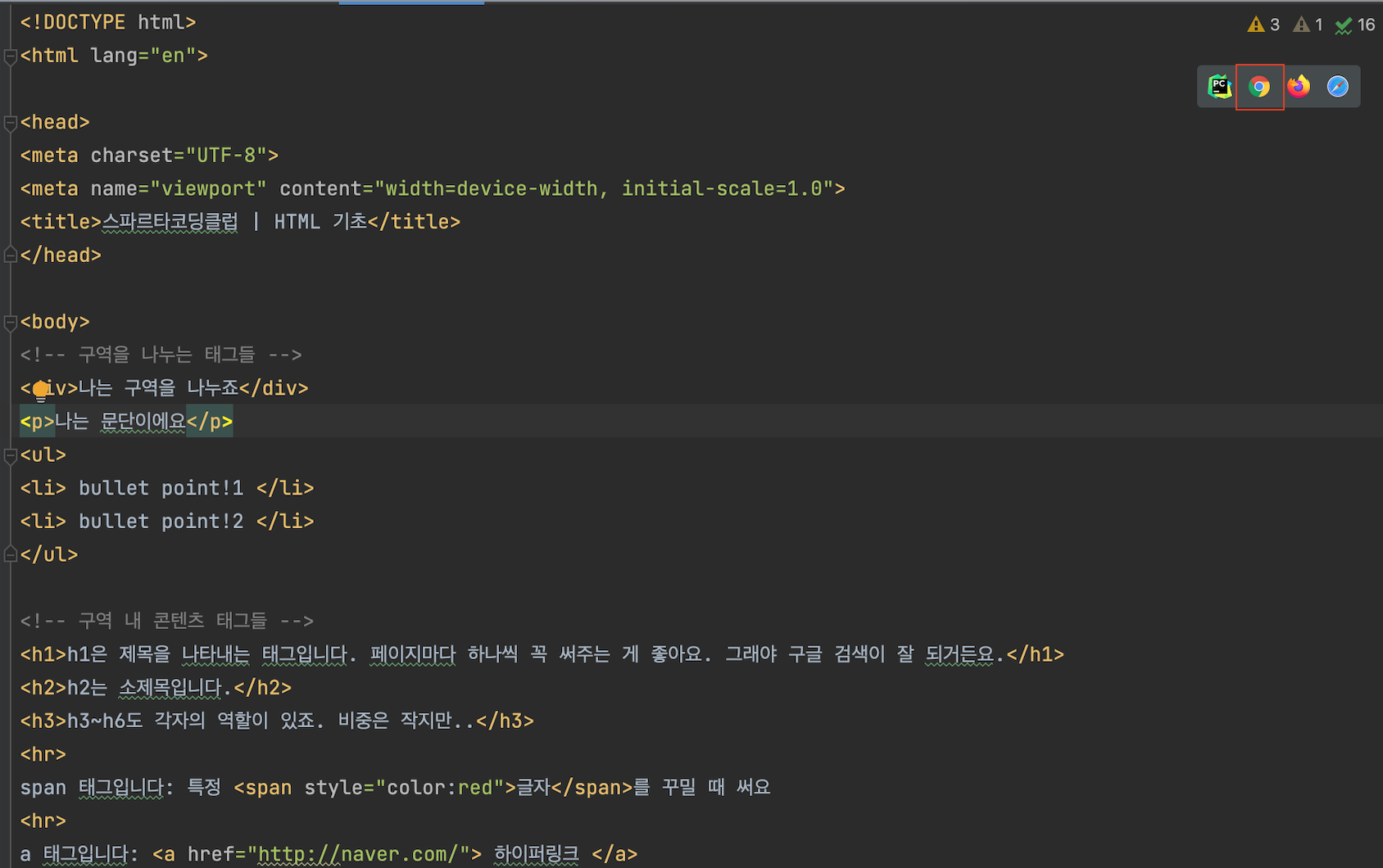
파이참을 사용한다면 html파일을 생성 -> 코드 삽입 -> 우측 상단의 크롬버튼을 누르면 html로 작성한 결과를 확인할 수 있다.

위 코드의 결과물을 아래에서 확인할 수 있다.

[실습1: 로그인 페이지] 이미지를 보고 html을 이용하여 구현하기

처음이라서 아직 이미지만 보고 html로 구현을 하기에는 무리가 있을 수 있다.
앞서 사용하였던 코드를 다시 한번 살펴보고, 작성해보자
아래와 같은 코드로 구현할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</body>
</html>h1 태그를 이용하여 대제목을 작성하였으며
p 태그를 이용하여 문단을 구분하였다.
p 태그 안에는 input 태그를 이용하여 입력값을 받을 수 있는 기능을 구현하였다.
button 태그를 이용하여 로그인하기 버튼을 완성하였다.
css
뼈대만 있으니까 허전하다.
뼈대를 더욱 풍성하고 아름답게 보일 수 있도록 꾸며주는 것이 css이다.
꾸며줄 때는 한가지 조건이 있다.
바로 "어디를 꾸며줘" 라고 하듯이 뼈대의 특정 부분을 지칭하는 이름을 만들어 줘야한다.
이름을 만들어주는 방법은 간단하다.
태그안에 id 또는 class로 이름을 만들어 주면 된다.
코드로 알아보자.
로그인 페이지에서 만들었던 코드를 약간 수정하였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.mytitle {
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</body>
</html>크롬을 눌러서 결과를 확인해보자.

h1으로 작성하였던 타이틀의 색상이 변경된 것을 확인할 수 있다.
어떻게 이렇게 바뀐것인지 알아보자.
1. 변경할 타겟의 이름을 만들어준다.
<h1 class="mytitle">로그인 페이지</h1>h1 태그에 class 속성을 이용하여 "mytitle" 이라는 이름을 붙여주었다.
중요한 것은 class="mytitle" 이라고 이름을 붙여준 것이다.
2. 이름을 이용하여 꾸며준다.
html에서 head 부분에 style이라는 태그를 만든 후
그 안에 어떻게 변경할 것인가에 대해서 적어주면 된다.
우리는 mytitle 의 색상을 변경해 볼 것이기 때문에 아래와 같이 작성해주면 된다.
<style>
.mytitle {
color: red;
}
</style>
[실습2: 이미지가 있는 로그인페이지]
두번째 실습은 이미지가 있는 로그인 페이지입니다.
이미지 url은 아래에서 받아올 수 있습니다.
"https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg"
첫번째 실습보다 훨씬 난이도가 올라갔습니다.
완성 코드를 살펴보면서 어떻게 구현을 했는지 알아보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
border-radius: 10px;
}
.wrap {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1 class="mytitle">로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</div>
</body>
</html>
html body 부분
<div> 태그가 두개 나와있다. 크게 두가지 영역으로 이루어져 있다는 것이다.
첫번쨰 div는 이미지 및 id, pw, 로그인하기 버튼 모든 영역의 좌우 여백을 조절해주는 역할을 하며 "wrap" 클래스를 이용하여 css 기능을 추가하였다.
두번째 div는 로그인 페이지 이미지 영역이다.
mytitle이라는 클래스 내에 이미지 url을 추가하고, 이미지 위치 조절및 텍스트 색상조절의 기능을 추가하였다.
<body>
<!-- 전체 화면의 여백을 조젏하는 부분 -->
<div class="wrap">
<!-- 로그인페이지 이미지와 이미지 내의 텍스트 부분 -->
<div class="mytitle">
<h1 class="mytitle">로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</div>
</body>
"mytitle"
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
border-radius: 10px;
}"wrap"
.wrap {
width: 300px;
margin: auto;
}
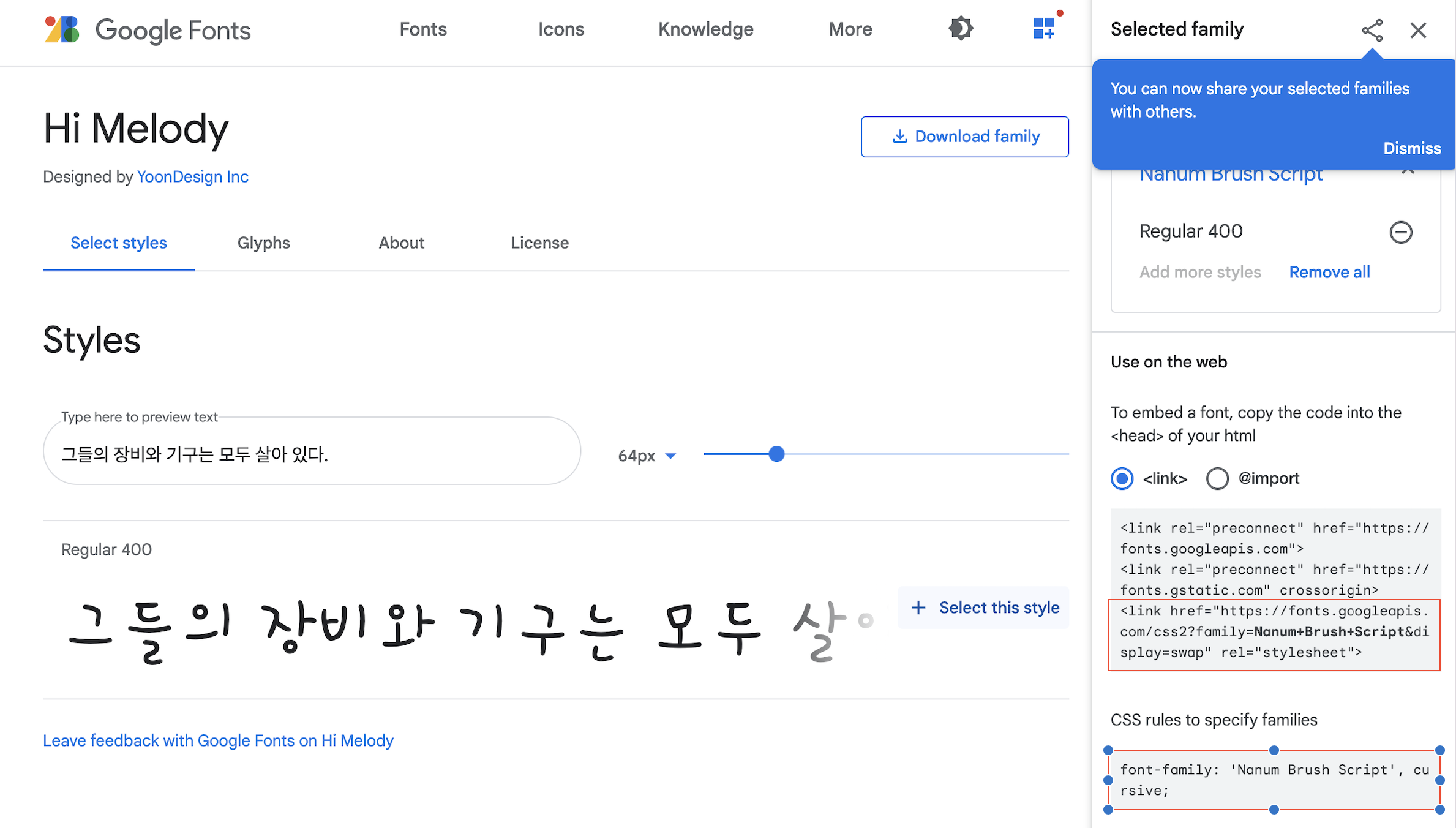
구글 웹 폰트 추가
https://fonts.google.com/?subset=korean
위 url에 들어가서 원하는 폰트를 클릭
오른쪽 하단에 있는 두개의 코드를 복사해서 우리의 html 파일에 복사 붙여넣기를 하면 적용이 된다.

title 밑에 link 태그를 붙여준 후
style 태그 아래에 모든 영역에 폰트 적용을 해준다. ( * { } )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Brush Script', cursive;
}
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-position: center;
background-size: cover;
border-radius: 10px;
}
.wrap {
width: 300px;
margin: auto;
}
</style>
</head>
<body>
<!-- 전체 화면의 여백을 조젏하는 부분 -->
<div class="wrap">
<!-- 로그인페이지 이미지와 이미지 내의 텍스트 부분 -->
<div class="mytitle">
<h1 class="mytitle">로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text"></p>
<p>PW: <input type="text"></p>
<button>로그인하기</button>
</div>
</body>
</html>
폰트 적용후 결과는 아래와 같다.
link 태그를 이용하여 폰트를 들고오고
style 태그안에 어디에 폰트를 적용할 지에 대해서 적어둔 것이다.

html을 이용하여 팬명록 만들기
전체 코드는 아래와 같다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('17b1134ca2b5223f5.jpg');
background-position: 0% 35%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 500px;
margin: 20px auto;
padding: 20px;
border: 1px solid black;
}
.mybtn {
margin-top: 10px;
}
.mycard {
width: 500px;
margin: 10px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>아이유 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingNick" placeholder="name@example.com">
<label for="floatingNick">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button type="button" class="btn btn-dark mybtn">응원 남기기</button>
</div>
<div class="card mycard">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card mycard">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card mycard">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card mycard">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
</body>
</html>
어떤 방식으로 만들었을까?
bootstrap 이란?
트위터에는 수많은 직원들이 각자가 맡은 부분의 프론트엔드 개발을 진행하기 때문에, 위와 같은 일관성 유지에 관한 문제에 항상 직면하곤 했다. 위와 같은 문제점을 해결하고자 트위터의 직원인 Mark Otto와 Jacob Thornton은 1년동안 업무외 시간과 주말에 프로젝트를 진행하면서, 정형화된 인터페이스 형태의 부트스트랩의 초기버전인 Twitter Blueprint를 개발했다. 초기 버전 개발 후 사내 개발자들에게 공개했는데, 폭발적인 반응을 얻었다. 이후로 점차 많은 개발자들이 프로젝트에 투입 됐고, 하나의 프레임워크 형태로 발전했다.
Twitter Blueprint 프로젝트가 부트스트랩이라는 이름을 가지게 된 것은 2011년에 깃허브에 오픈소스로 발표되면서 부터 이다. 2011년 8월에 오픈소스로 등록 된 부트스트랩은 2014년 6월을 기준으로 깃허브에서 가장 인기있는 프로젝트가 된다. 글을 쓰는 지금의 시점에도 깃허브에 부트스트랩과 관련된 프로젝트는 수백개에 이르며, 수많은 개발자들에 의해 꾸준히 발전하고 있다.
https://ict-nroo.tistory.com/21
bootstrap이란 한마디로 남들이 만들어 놓은 css 템플릿이라고 생각하면 된다.
이 교육에서는 bootstrap을 이용하여 간단하게 웹 페이지 한 부분을 만드는 것을 연습하였다.
bootstrap 시작 템플릿
bootstrap 시작 템플릿이다.
많은 파일들이 link 걸려 있는 것을 볼 수 있다.
수많은 클래스가 저장되어 있으며, 우리는 이 클래스를 들고 와서 편하게 꾸밀 수 있다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>원하는 것이 있다면 아래에서 찾아 적용을 하면 된다.
https://getbootstrap.com/docs/5.0/components/buttons/
CSS (style)
앞서 말한 것과 같이 css는 웹 페이지의 모양, 꾸미기 부분을 담당하고 있는 부분이다.
html에서는 style tag안에 작성을 하면 된다.
구글에서 마음에 드는 폰트를 다운받아 적용을 하였고, 해당 내용은 아래에서 확인할 수 있다.
최종 결과 코드에는 적용하지 않았다.
* {
font-family: 'Gowun Dodum', sans-serif;
}
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
아이유 얼굴이 들어간 타이틀 부분에 대한 css이다.
background-image 속성을 통해 아이유 사진의 크기 및 투명도를 조절하였다.
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');
background-position: center;
background-size: cover;
color: white;
}
닉네임, 응원댓글 등이 존재하는 박스에 대한 css 이다.
margin, padding 등을 통해 여백을 조절하였으며
border을 이용하여 테두리 속성을 설정하였다.
margin 바깥 여백 관리
padding 안쪽 여백 관리
.mypost {
width: 500px;
margin: 20px auto;
padding: 20px;
border: 1px solid black;
}
* 추가
div 안에 들어가 있는 box들의 위치를 조정하는 css이다.
묶어서 알고 있으면 좋은 기능들이다.
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
HTML을 활용한 뼈대 구축
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))아이유 그림이 들어가 있는 메인 타이틀 화면이다.
생각보다 뼈대에는 적을 것이 없어서 놀랍지 않은가?
mytitle 이라는 클래스에 css 정보가 담겨 있는데 거기에 그림에 대한 설정을 다 해 놓았기 때문에 가능한 부분이다.
<div class="mytitle">
<h1>아이유 팬명록</h1>
</div>
닉네임, 응원댓글 등이 존재하는 박스에 대한 html이다.
닉네임, 응원 댓글에 해당하는 박스 2개와
응원 남기기 버튼에 대한 정보가 들어있다.
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingNick" placeholder="name@example.com">
<label for="floatingNick">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button type="button" class="btn btn-dark mybtn">응원 남기기</button>
</div>
1주차 후기
앞서 말했던 것과 같이 모든것을 상세하게 가르쳐주기 보다는 모든 개념을 빠르게 훑어보고 빠른 결과물을 만들어 낼 수 있도록 설계가 되어있다.
완전 처음 하는 사람들이라면 생각보다 어려울 수 있겠다는 생각이 들었다.
한가지 한가지 개념을 상세히 알려주는 것이 '이런 코드를 사용하면 이런 결과물을 만들어 낼 수 있다.' 라는 것을 보여주는 강의였다.
노력에 비해 더 좋은 결과물을 만들어 낼 수 있기에 흥미를 이끌어 내기에는 좋은 강의인 것 같지만 추가적인 개인 공부가 없다면 금방 모든 것을 까먹을 수 있기 때문에 자만은 금물이다.
처음 코딩 강의를 듣는 사람들은 '아 이렇게 하면 이런 결과물을 만들어 낼 수 있구나' 라는 생각을 가지면서 편한 마음으로 몇 번 강의를 들어보면 될 것 같다.
아직 강의를 평가하기에는 섣부른 것 같다.
커리큘럼이 5주차까지 되어 있기 때문에 오히려 처음부터 꼼꼼히 알려주다 보면 너무 어렵다고 판단하여 흥미를 잃을 수 있기 때문에 쉽게 강의를 만든 것 같긴하다.
대체적으로 만족하는 강의였다.
2주차 강의도 빠르게 들어 보도록 하겠다.

